前記事「ホームページ作成 Wordpressの設定」でWordpressのインストールと最初にすべき設定が終わったので、いよいよホームページの枠組みを作っていきたいと思います。
1.テーマ(デザイン)を設定する
自分が使いたいテーマにカーソルを合わせ、表示された「有効化」のボタンをクリックすることで、そのテーマが設定されます。
テーマ設定はあとでも大丈夫ですが、固定ページや投稿が増えてから変更することでレイアウトの変更や設定の変更が起こる可能性があるので、私は先に設定しました。
WordPressのテーマは有料・無料ともに様々なものがあります。
自分の作りたいホームページのタイプに合わせて選択するといいと思います。
ちなみに私は、シンプルで自由度の高い「Cocoon」という無料テーマを使わせていただいています。

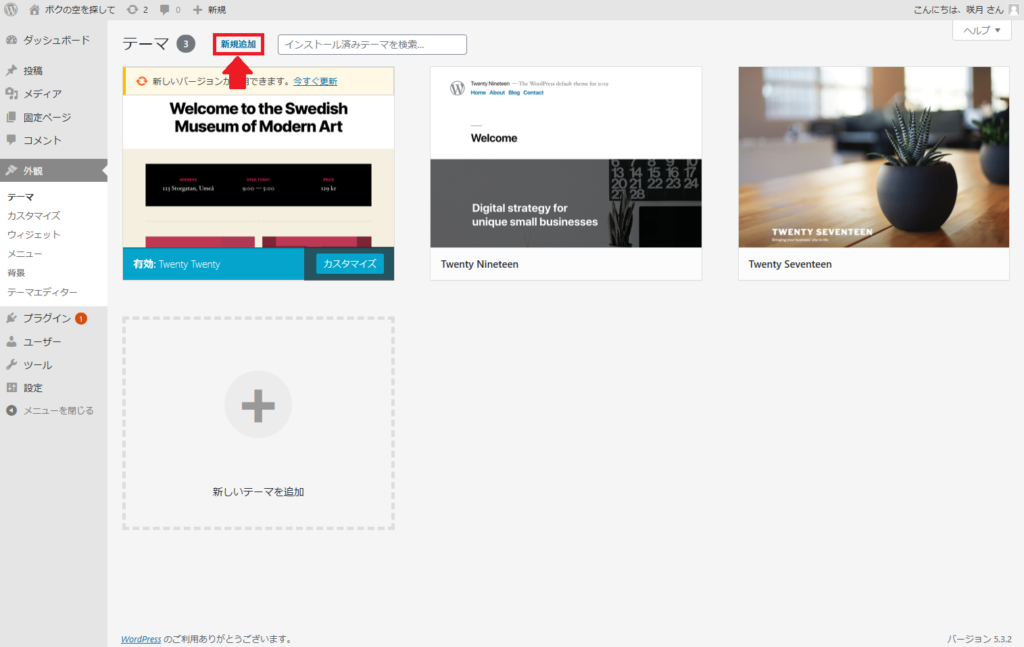
外観メニューの「テーマ」を開くと、すでにインストールされているテーマの一覧が表示されます。
すでにあるものでよい場合は、ここで選びます。
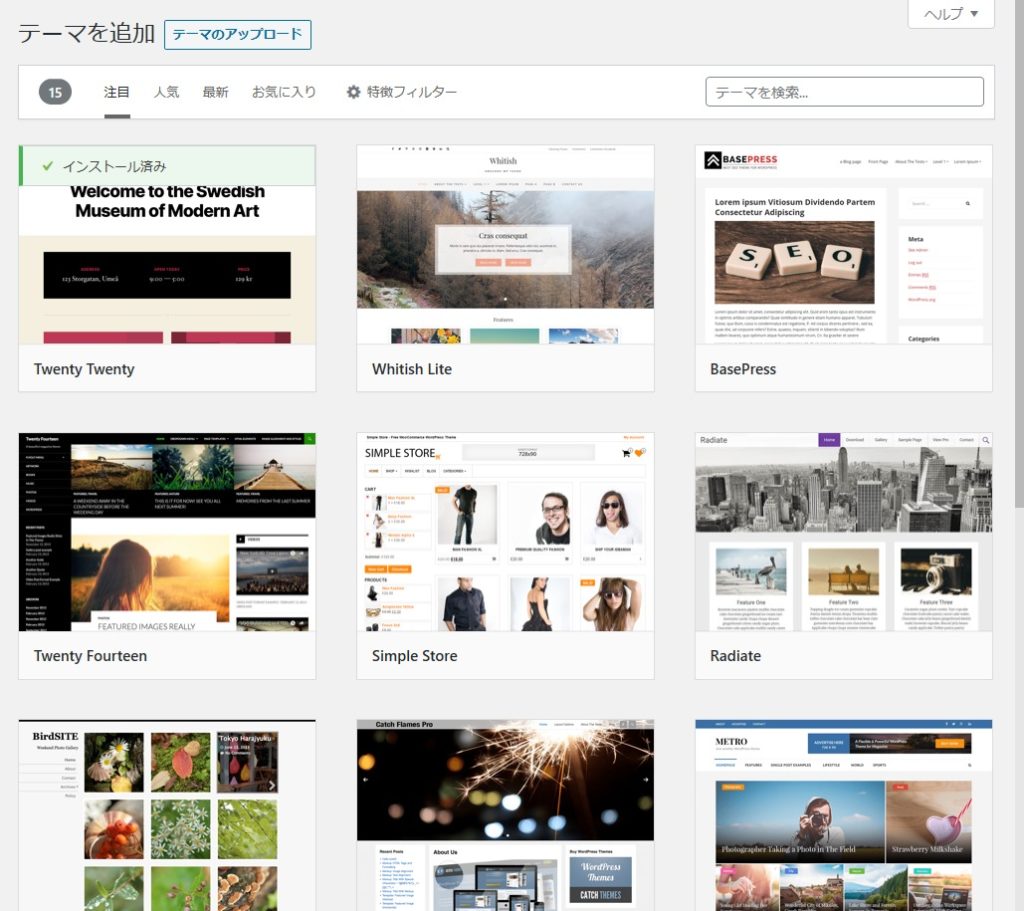
新しくインストールしたいときには、ページ上部の赤枠で囲われた「新規追加」をクリックすると、下のような画面が開きます。

「テーマを検索」で出てくるテーマを使う場合には、使いたいテーマの画像にカーソルを合わせるとインストールボタンが表示されるので、「インストール」「有効化」の順でクリックすると設定されます。

検索で出てこないテーマを使う場合は、まず作成者のホームページでデータをダウンロードします。
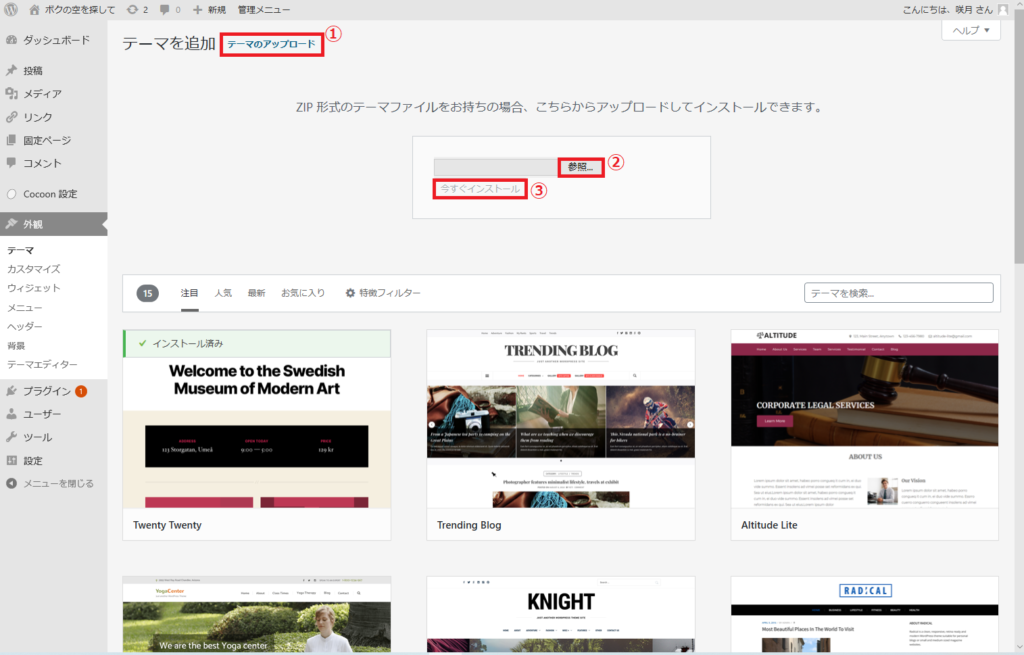
ダウンロードができたら上の画像の画面に戻り、赤枠で囲まれた3ヶ所を、数字の順にクリックして入力していきます。
①テーマのアップロード
「テーマのアップロード」をクリックすると、検索一覧の上にファイルをアップロードする欄が表示されます。
②参照
参照をクリックすると、自分のPCのファイルが開かれるので、先ほどダウンロードした使用したいテーマのファイルを選択して、「開く」をクリックします。
③今すぐインストール
ファイルが選択されると、「参照」の左の入力欄にファイル名が表示されるので、間違いがなければ「今すぐインストール」をクリックするとファイルがインストールされます。

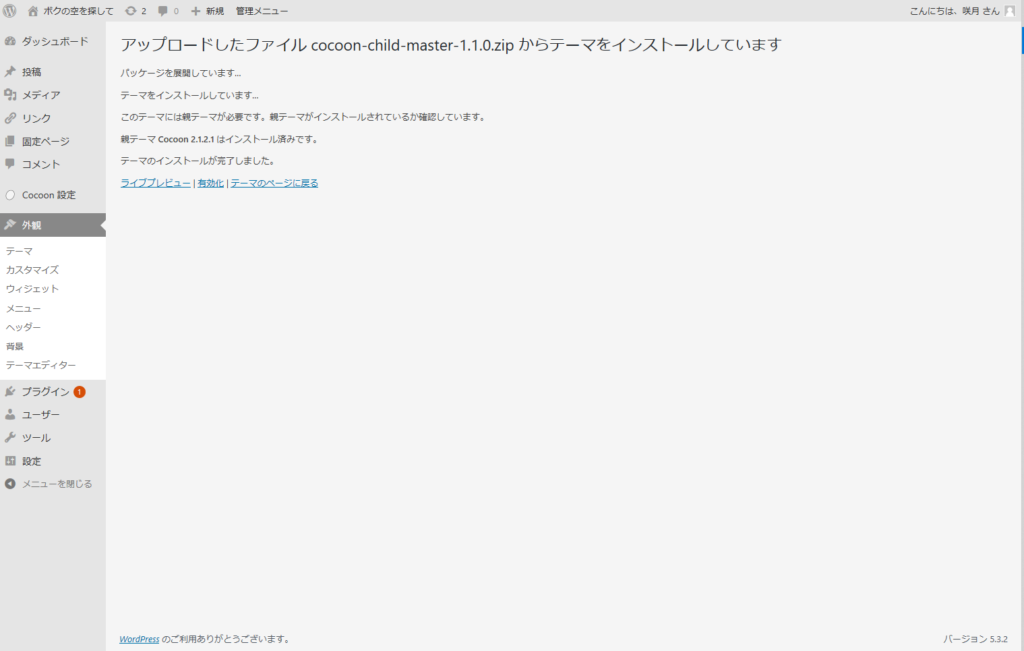
正しくインストール出来れば、上のような画面になりますので、「有効化」をクリックして設定完了です。
2.固定ページの作成
固定ページとは、ブログ以外のページのことです。
ブログ形式のサイトを運営する場合は作らなくても大丈夫ですが、一般的なホームページ形式にしたい場合は必須になります。
以降、ホームページ形式にすること前提で進めていきます。

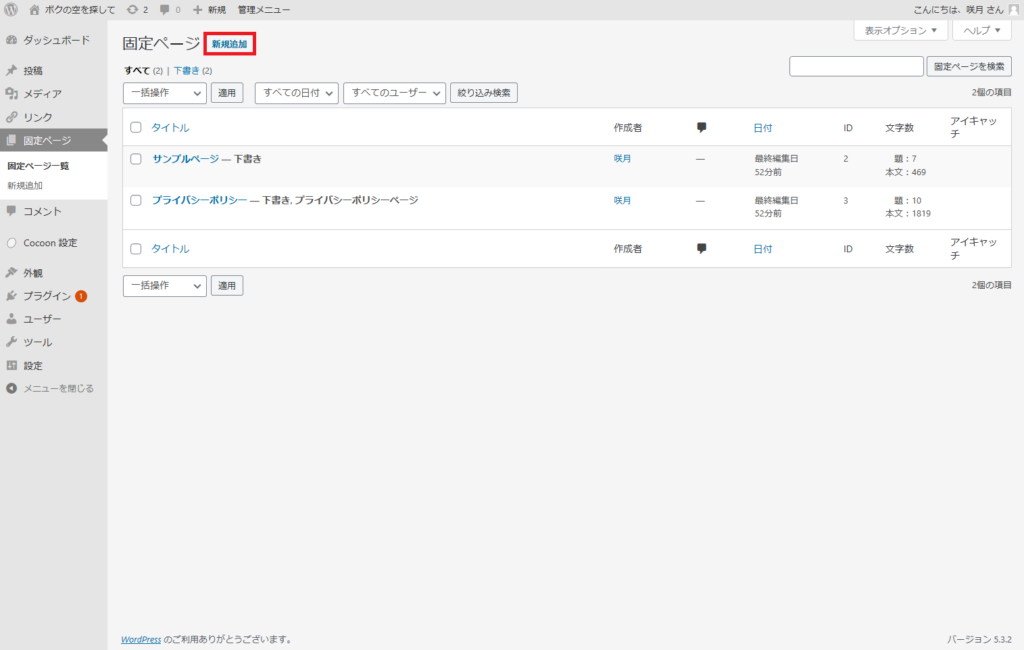
固定ページのメニューを選択すると、上記の画面が表示されます。
「サンプルページ」と「プライバシーポリシー」は最初から作られています。
「サンプルページ」は消してしまって大丈夫です。
収益化を考えている場合は「プライバシーポリシー」が必須になる場合があるので、こちらは各自の必要性に応じてください。
(消してしまってもまた作れるので、消しても問題はありません。)
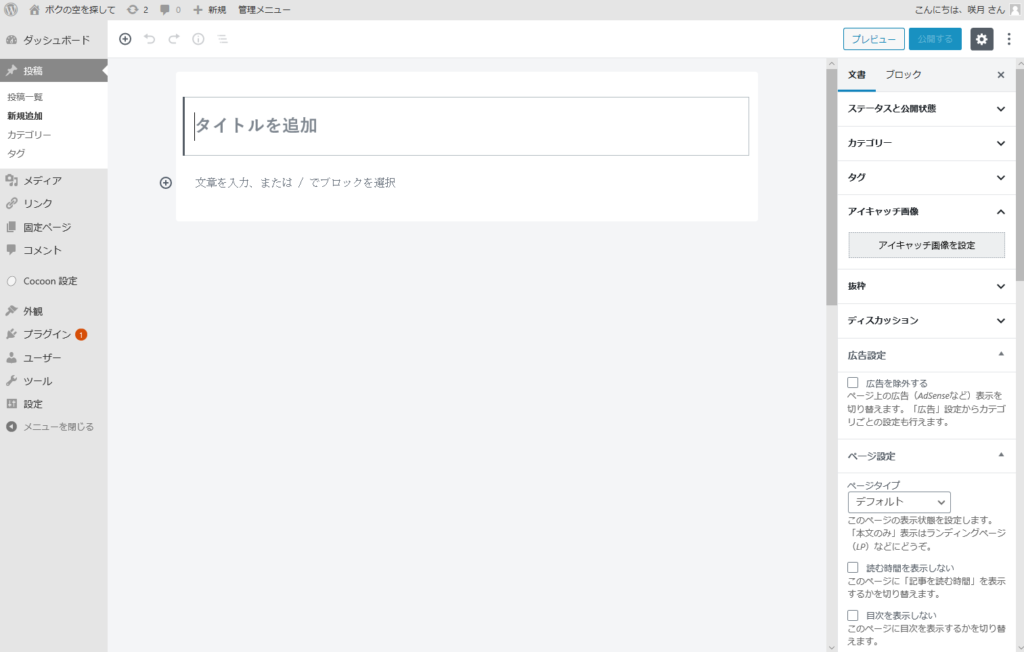
メニューか画面上部の赤枠の部分「新規追加」をクリックすると、下のような新しいページが作られます。

WordPressはHTMLやCSSなどがわからなくても入力ができるので、サクサクと文字を打ち込んでいきます。
「タイトルを追加」に入力した言葉がそのページのタイトルになります。
文章などは後でゆっくりでOKですが、ホームページ形式にする場合、最低限
- HOME(トップページ)
- ブログ名のページ ※本文不要
の2つは作っておきましょう。
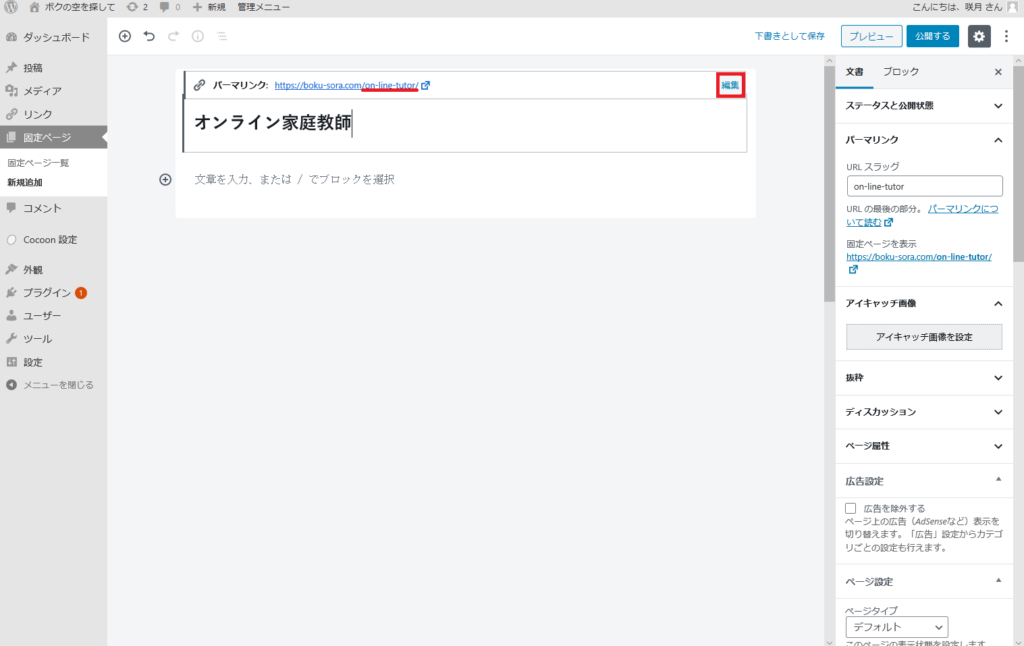
パーマリンク設定で「投稿名」を含む設定をした場合

編集をしないとURLスラッグ(URL末尾の赤下線の部分)が日本語になってしまうので、赤枠の編集をクリックし、英数字に書き換えます。
日本語のままだと、日本語の部分が文字化けしてごちゃごちゃとしたURLになってしまうので、書き換えたほうがいいです。
書き換えは適当でOK。
ローマ字にしてもいいですし、私はGoogle翻訳で変換するだけです。
3.表示設定
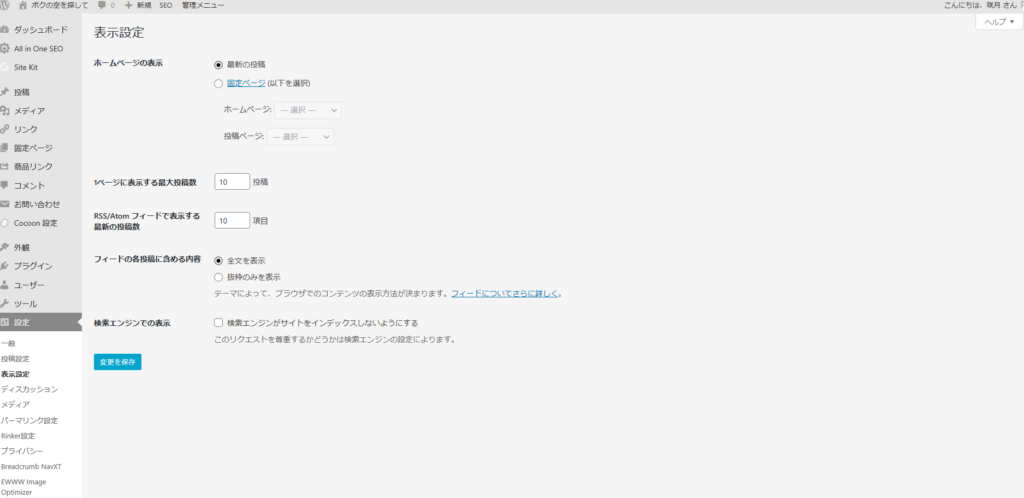
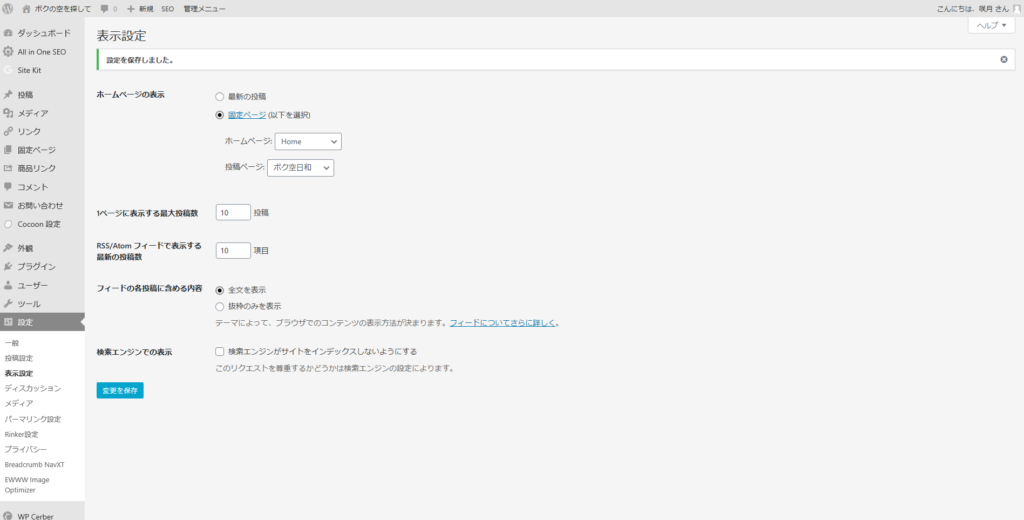
固定ページが作れたら、メニューの「設定」から「表示設定」を選ぶと下の画面が表示されます。

このままではブログ形式になりますので、ホームページ形式にする場合には「ホームページの表示」の部分を下の画像のように設定します。

ホームページ:ホームページを開いて最初に表示する固定ページ
投稿ページ:ブログにする固定ページ
これでホームページの枠組みができました。
あとは、必要な機能に合わせてプラグインのインストールと各ページの作りこみをしていきます。
次回は「ホームページ作成 プラグイン」についてまとめていきます。



コメント